
What should a JS developer know: Trainee, Junior, Middle, and Senior levels.
JavaScript is one of the most popular programming languages in the world. Why is that? It’s clear as a day, the reason is that JS is simple to master, and everyone is capable of it. This language was invented in just 10 days at Netscape.
All websites function thanks to JavaScript. Moreover, it is possible to create an application (f.e., in React Native), develop a server (in Node.js), and also create a Telegram bot or a desktop application (in Electron) using just this programming language.
But things are not always easy as they might seem at first. To develop really high-quality applications, one must actually understand JavaScript and its basic concepts, and only after that move on to frameworks. However, a Junior level developer shouldn’t stop at one or two frameworks. Let’s look at the evolutionary path of developers from Trainee to Senior.
What should a JS developer know: Trainee, Junior, Middle, and Senior levels.
Trainee JavaScript Developer
Trainee developers often aren’t sure about the language and technologies they have chosen and can switch to other directions, like back-end development, or other languages (Java, Python, etc.). It’s crucial to find a project with experienced developers, who can set proper tasks and answer all possible questions.
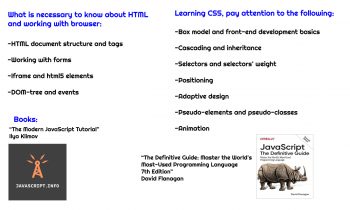
The JavaScript basics that are necessary for Trainee Developers are:
- Data types
- Working with objects, functions, and classes
- Prototypes and inheritance
- Promises and async/await
- Read a few relevant books, take a look at TypeScript, and know how to program in the framework that is used on the project you work on
It’s also worthy to mention a popular book “The Modern JavaScript Tutorial” by Ilya Klimov because it covers the most important topics for learning the language. Another useful book is “The Definitive Guide: Master the World’s Most-Used Programming Language 7th Edition” by David Flanagan, which is a JavaScript Bible.

Junior JavaScript Developer
Junior is a specialist who is capable of completing simple tasks (however, they still need advice from their more experienced colleagues). Junior developers shouldn’t be afraid of asking questions since their main goal is to complete tasks and tickets not as quickly as possible, but properly.
The programming world is huge, and, unfortunately, it’s not enough to know just the basic theory. It’s also required that a Junior specialist must know one of the frameworks that are used on the project. There are lots of frameworks, and each of them has its own specifics; however, you should always read the official documentation, which includes everything you need. Such popular technologies, like Angular, React, Vue, etc., have listed their official documentation on the official websites. However, you can use additional resources to understand the topics better.
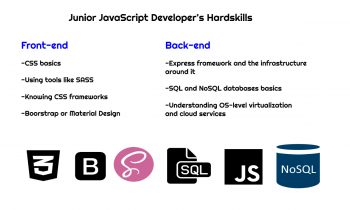
CSS remains one of the main directions for a Front-end developer. Same as JavaScript, it requires learning the basics and being skilled at programming. After you master these, you can move on to the assistant tools (f.e., SASS), and CSS frameworks (Bootstrap or Material Design).
If you choose the Back-end development path, you must know well how works Express framework, what is the infrastructure around it; knowing the SQL (f.e., PostgreSQL) and NoSQL (f.e., MongoDB) databases basics is also crucial, as well as understanding what is OS-level virtualization, and cloud services.
Middle JavaScript Developer
Mostly, the companies expect that Middle-level specialists can complete most of the tasks on their own, requiring the minimum help from their colleagues. Middle developers mostly have 1-3 years of programming experience.
A Middle JS developer must know design patterns, understand and use SOLID principles. It is also useful to know refactoring and code review techniques. Another important thing is understanding and using unit tests, and the book “Unit Testing Principles” by Vladimir Khorikov is a good resource for learning it.
It’s also important to go deeper into the details of the framework a developer is working in. In general, continuous delivery is a crucially important topic; thus, it is always useful to find additional resources, that are close to the current project’s infrastructure, and read their documentation. For example, Learn Continuous Delivery with Bitbucket Pipelines.
Senior JavaScript Developer
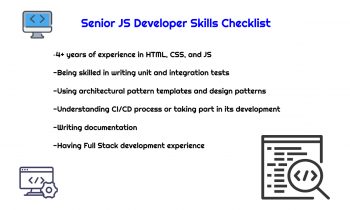
Senior is an independent specialist who is capable of completing any task on their own, and who does not require any guidance from the management. Moreover, Senior-level specialists are expected to be proactive, offering their solutions and helping on planning improvements. Since no project is perfect, a Senior developer should understand the balancing between business needs and technical-side perfection of the project.
It mostly takes 4 to 5 years of practical experience for a developer to become a Senior level specialist. Their experience helps them resolve the already known task types, and quickly find a way to complete a task they have never worked with.
A Strong Senior is a programmer who sees more than the framework they work in, understands its pros and cons, and sticks to the keep it simple principle. It’s also important to pay attention to the code’s clarity; thus, using tools is valuable (you can find more in the book “SonarQube in Action” by G. Ann Campbell and Patroklos P. Papapetrou).
Senior developers must understand the project’s architecture and take part in its development. Aside from excellent coding skills, the specialists are expected to write and maintain the project documentation.
Generally, no matter what level specialist you are at the moment, the most important thing for any of those is to never stop growing and become better each day. Curiosity is what ensures success!