
Things to Know about SASS
This article is a brief review of Syntactically Awesome StyleSheets.
What is SASS?
- SASS stands for Syntactically Awesome StyleSheets. Generally, it is a simple yet efficient tool for writing CSS.
- SASS is actually a pre-processor. We can determine it as:
SASS is a pre-processor scripting language that is compiled into CSS.
Reasons to choose SASS
- Writing styles for your HTML using CSS only is rather time-consuming. That is the main reason why newbies developers choose SASS.
- SASS is a shortened variety of CSS.
- Meanwhile, SASS provides extends CSS. It is used for pages stylization programming. Thus, it is useful for beginners in web development.
Short facts about SASS
- It is rich in features.
- It is compatible with all CSS versions (CSS1, CSS2, CSS3).
- It is “mature”, meaning that it has been in use for 14 years, and its developers actively support it.
SASS features
Variables
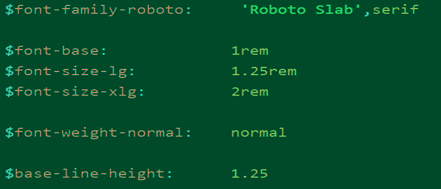
Variables in SASS do not differ much from those in another programming/scripting languages. They store the values.
A variable always starts with a $ followed by the variable’s name.
Any CSS property can be stored in SASS variables. Those include font sizes, colors, and literally anything else.
The SASS variables syntax looks such a way:

Mixins
Mixins ensure reusability. Mixins also allow defining reusable styles throughout a stylesheet.
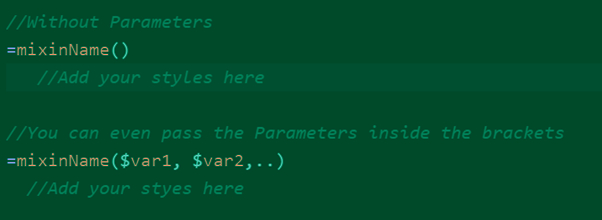
Mixins declaration:

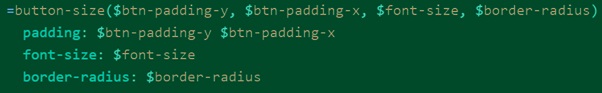
Example:

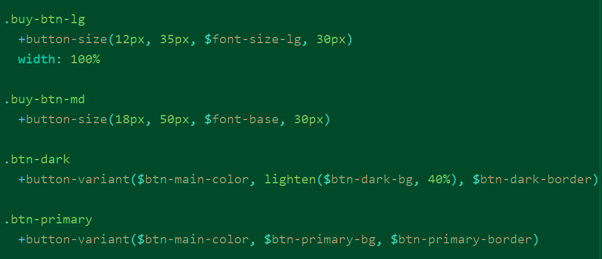
Using Mixins in styles:
The following is executed for any element, class, or ID selector:

Additional styles can be added to a selector along with using any number of Mixins.
Extends
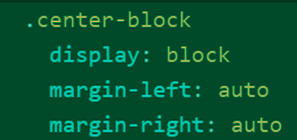
Imagine you have a Class A that includes lots of styles and features, and Class B that requires those from class A and its own ones. What would you do?
Copypasting properties from Class A into Class B is certainly not a good idea.
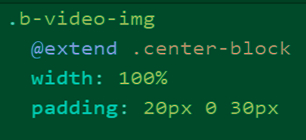
To do that, you can use SASS Extends, which allows a class to follow some properties of another class.
For example:


From these two pictures, we can understand that class b-video-img follows the properties of center-block using the SASS extend feature. The example also demonstrates the feature’s syntax.
Note: Indentation appears here in SASS. The indentation should be appropriate in order to avoid errors.
Imports
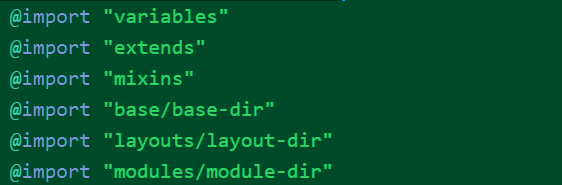
As your team grows and projects enlarge, more and more HTML and style pages are used. During this period, it’s quite difficult to maintain all SASS styles in a single SASS file. For that reason, SASS is often divided into modules (smaller code blocks).
SASS import allows data/code requests from one file to another. A file can be imported into the same directory and into another directory.
Example:

SASS Partial files
Adding ‘_’ before any SASS file makes SASS skip watching those SASS files and hence, these won’t be compiled. Such files are called Partials.
SASS installation
To install SASS, Ruby must be installed on your PC. It is pre-installed on any Mac and can be downloaded from the official site for Windows.
Open Ruby and the terminal in it, and type the following:
gem install sass
SASS will be installed in a few seconds.
Some tools to compile SASS
- Using terminal:
a) Manual compilation
Command: sass filename.sass filename.css
Whenever a SASS file is changed, this command should be run.
b) Auto-compilation/SASS watcher
Command: sass --watch filename.sass:filename.css
-
There are lots of online tools that may help you set up a watcher for a SASS file.




